How to Create Blogger Template [Tutorial]
This comprehensive guideline with separate tutorials will help you to learn – how to create a Blogger template from scratch.
Contents
You will have been found Blogger template designer software on Google search but those have many limitations for that
you don’t like this.
you don’t like this.

Disadvantages of using Blogger Template Designer Software are:
1. You are compelled to choose the given design example: menu, layout, etc. 2. You won’t learn how to code on a blogger
template in future. So you can’t customize your template where it is needed. 3. You won’t learn the basic structure
of Blogger template etc.
But this guideline will make your success to create a fully responsive, professional and custom Blogger theme or template
that will be installed successfully and your visitors will see the changes what you will do now.
that will be installed successfully and your visitors will see the changes what you will do now.
Thinking about publishing post to own designed and developed blog is just about thrilling, isn’t it?
How to create Blogger Template from Scratch:
Before starting Blogger Theme Development:
Check yourself. Are you skilled in the followings? If you don’t have any skill then you have to be skilled in HTML
& CSS (At least). You can learn Web design with HTML & CSS courses from
w3schools. It offers another popular course free. One of them Bootstrap, JavaScript, jQuery.
& CSS (At least). You can learn Web design with HTML & CSS courses from
w3schools. It offers another popular course free. One of them Bootstrap, JavaScript, jQuery.
- HTML (Required)
- CSS (Required)
- JavaScript (Optional)
- XML (Optional)
- Responsive Framework (Optional)
The components you need:
1. HTML/CSS Editor. Off-line is recommended.
Notepad++, Sublime Text, Dreamweaver, Geany etc. On which you prefer to code.
Notepad++, Sublime Text, Dreamweaver, Geany etc. On which you prefer to code.
2. Notebook to save the essential codes, tips etc.
Probably, you had tried to upload your designed HTML template on Blogger manually or copy-paste. But every time you failed
to see the changes because many errors are shown on notification bar in Blogger HTML Editor.
to see the changes because many errors are shown on notification bar in Blogger HTML Editor.
Today you won’t be failed to see your designed HTML template through Blogger platform. Not only the out looking changes
of your Template but also you will make your HTML template dynamic such as Header, Post Title, Post Body, Sidebar,
Footer will show generated data. You can custom logo, Blog Title, Sidebar etc through Blogger Dashboard without customizing
any HTML code.
of your Template but also you will make your HTML template dynamic such as Header, Post Title, Post Body, Sidebar,
Footer will show generated data. You can custom logo, Blog Title, Sidebar etc through Blogger Dashboard without customizing
any HTML code.

Say, “Hello World” through Blogger
1. From
Blogger Dashboard → Theme → Edit HTML and clean up all codes. Select all by
Ctrl +
A and
DELETE or
Backspace. 2. Now paste the raw HTML of the basic page on the blank space. Then save the theme. Assume, our selected
codes are as below:
Blogger Dashboard → Theme → Edit HTML and clean up all codes. Select all by
Ctrl +
A and
DELETE or
Backspace. 2. Now paste the raw HTML of the basic page on the blank space. Then save the theme. Assume, our selected
codes are as below:
<html>
<head>
<title>Title of Blog</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
If you try to save the theme, you will see a notification as “
There should be one and only one skin in the theme, and we found: 0“. It shows because we have to put just one
skin within
There should be one and only one skin in the theme, and we found: 0“. It shows because we have to put just one
skin within
<head></head> tag. And that is –<b:skin><![CDATA[
/****CSS CODE*****/
]]></b:skin>
Please put this code after
</title> tag and now save your theme.
Ops! Again notification! And this notification is: “
We did not find any section in your theme. A theme must have at least one
code in body tag. You can paste just before
We did not find any section in your theme. A theme must have at least one
b:section tag.” Blogger Editor shows this because we didn’t add any section in body tag. So just copy-paste the followingscode in body tag. You can paste just before
<p>Hello World</p><b:section id="hello" class="hello"></b:section>
N.B. We will discuss this after a while. Now save the theme.
Yes! There is no notification showing now. Just relax and preview. It is showing Hello World, isn’t it? Now go to
your blog URL and see what happened.
OMG! You have said Hello World through Blogger! You have succeeded to run your HTML code!
Yes! There is no notification showing now. Just relax and preview. It is showing Hello World, isn’t it? Now go to
your blog URL and see what happened.
OMG! You have said Hello World through Blogger! You have succeeded to run your HTML code!
Though it isn’t enough to create a Blogger template, you have almost done. It is the primary and basic step.
You may ask What is
You may ask What is
<b:skin>...</b:skin> tag? This is for containing custom CSS code for decorating your Blog.Creating A New Post to See How to Look It is
Let’s create a new post from
Blogger Dashboard → Posts → New Post and write some dummy text to see what happened in published Blog. After publishing
the new post, we don’t see any post and our text. You exclaimed, “
What !!! Nothing to see! Where is our post? Why this?” This is why we didn’t tell Blogger where the post will be
shown. We didn’t create and select any section for the blog. Not only for the blog post if we want to show Header, Sidebar, Footer
we have to determine those by creating sections and widgets. Instantly, copy-paste the followings codes in
Blogger Dashboard → Posts → New Post and write some dummy text to see what happened in published Blog. After publishing
the new post, we don’t see any post and our text. You exclaimed, “
What !!! Nothing to see! Where is our post? Why this?” This is why we didn’t tell Blogger where the post will be
shown. We didn’t create and select any section for the blog. Not only for the blog post if we want to show Header, Sidebar, Footer
we have to determine those by creating sections and widgets. Instantly, copy-paste the followings codes in
<body></body> tag.<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='false' title='Blog Posts' type='Blog' version='1'/>
</b:section>
And save your theme. If you see the preview you will see a published post with title and post. That means, you have
successfully published your blog. Now visit your blog. Obviously, you will be happy.
successfully published your blog. Now visit your blog. Obviously, you will be happy.

If you reload Blogger Editor, you will see some additional codes has been auto generated. 1. Some code has been generated
before
before
<head> tag and 2. Some code has been generated within<b:widget></b:widget><head> tag defines xml version and others to render this template properly. If you expand the code within blog widget you willsee main, post, comment-form, share-button etc. This is for default tools that is needed when we publish post.
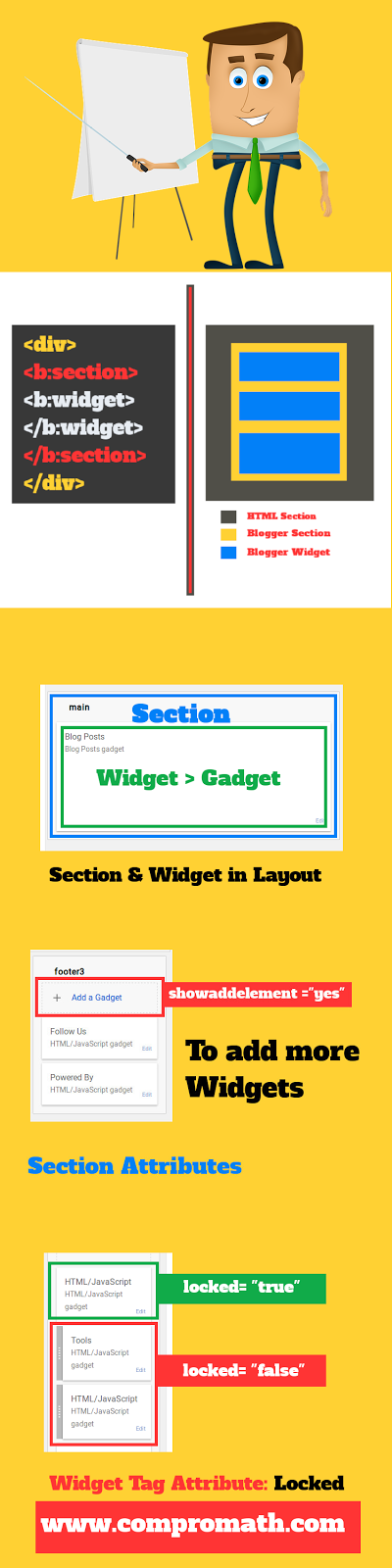
Understanding Section and Widget in Blogger Template

Though you have been succeeded to publish your blog by following the above instructions, probably you didn’t understand about
section and widget. Why this? You should must learn the reasons. Because it will be needed in future to create new section
and widget, after all we didn’t see how dynamic sidebar, header works. Since we want to learn and make a professional
Blogger theme, we should work on redesigned but full responsive HTML template that contains Header, Navbar, Main, Sidebar,
Footer etc. These features are not available on our current HTML template where we are working. It will be better decision
to use built in full responsive framework like Bootstrap, W3CSS, etc. But I prefer to work with Bootstrap and this blog
is also built with it. You no need to download Bootstrap. Here is the ready-made Bootstrap html empty template and we
will work on this template. Go to
Blogger Dashboard → Theme → Edit HTML and clean up all codes from your current theme. You can backup your theme after
deleting. Now paste the following Bootstrap HTML template to editor and save. Now we will work on this template and forget
the previous template. This is our guinea pig template.
This is our guinea pig template.
section and widget. Why this? You should must learn the reasons. Because it will be needed in future to create new section
and widget, after all we didn’t see how dynamic sidebar, header works. Since we want to learn and make a professional
Blogger theme, we should work on redesigned but full responsive HTML template that contains Header, Navbar, Main, Sidebar,
Footer etc. These features are not available on our current HTML template where we are working. It will be better decision
to use built in full responsive framework like Bootstrap, W3CSS, etc. But I prefer to work with Bootstrap and this blog
is also built with it. You no need to download Bootstrap. Here is the ready-made Bootstrap html empty template and we
will work on this template. Go to
Blogger Dashboard → Theme → Edit HTML and clean up all codes from your current theme. You can backup your theme after
deleting. Now paste the following Bootstrap HTML template to editor and save. Now we will work on this template and forget
the previous template.
 This is our guinea pig template.
This is our guinea pig template.<html lang="en">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>My First Blogger Theme</title>
<!– Bootstrap –> <!– Latest compiled and minified CSS –> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”
integrity=”sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u” crossorigin=”anonymous”/>
integrity=”sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u” crossorigin=”anonymous”/>
<!– Latest compiled and minified JavaScript –> <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js”
integrity=”sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa” crossorigin=”anonymous”></script>
integrity=”sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa” crossorigin=”anonymous”></script>
<!– HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries –> <!– WARNING: Respond.js
doesn’t work if you view the page via file:// –> <!–[if lt IE 9]> <script src=”https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js”></script>
<script src=”https://oss.maxcdn.com/respond/1.4.2/respond.min.js”></script> <![endif]–>
doesn’t work if you view the page via file:// –> <!–[if lt IE 9]> <script src=”https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js”></script>
<script src=”https://oss.maxcdn.com/respond/1.4.2/respond.min.js”></script> <![endif]–>
<b:skin><![CDATA[ /**PUT YOUR ALL CSS HERE**/ ]]></b:skin> </head> <body> <div class=”header-wrapper”>
<div class=”container”> <div class=”brand”> <!–Put Header Section Here–>
<div class=”container”> <div class=”brand”> <!–Put Header Section Here–>
</div> </div> </div> <div class=”content-wrapper”> <div class=”container”> <div class=”row”>
<div class=”col-md-9″> <div class=”post-wrapper”> <!–Put Main Section Here–>
<div class=”col-md-9″> <div class=”post-wrapper”> <!–Put Main Section Here–>
</div> </div> <div class=”col-md-3″> <div class=”sidebar-wrapper”> <!–Put Sidebar Section
Here–>
Here–>
</div> </div> </div> </div> </div> <div class=”footer-wrapper”> <div class=”container”>
<p>Powered by <a href=”http://www.blogger.com”>Blogger</a></p> </div> </div>
<p>Powered by <a href=”http://www.blogger.com”>Blogger</a></p> </div> </div>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js”></script> </body>
</html>
</html>
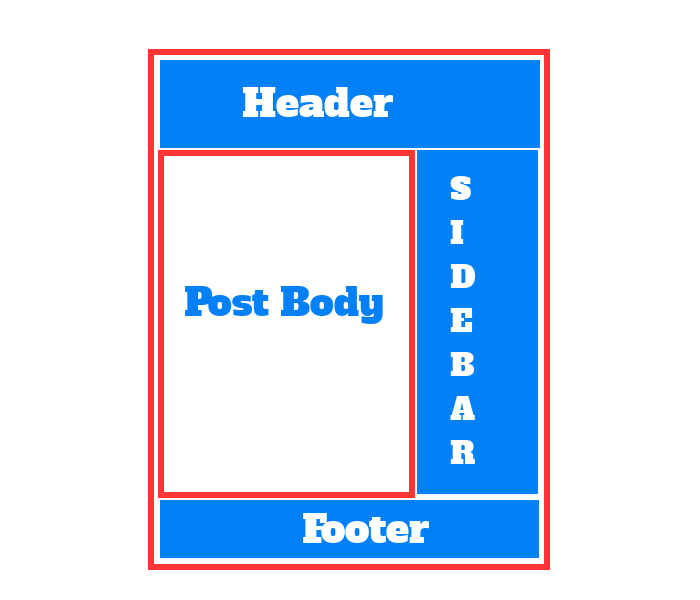
The design of this template is like as:

We have said to show the post we created, it needs a section. Creating a section on Blogger theme is very easy.
What is section in Blogger?
A blogger section is a allocated space on Blogger theme to contain widgets.
Rules of creating section in Blogger:
1. Each section has the starting tag and ending tag. Starting tag is
section. But in Blogger HTML Editor the sections are not changed to div class.
<b:section> and ending tag is</b:section>. After publishing post if you inspect section from browser with Inspect element, you will see a div class instead ofsection. But in Blogger HTML Editor the sections are not changed to div class.
2. Each section must have an unique class and id. Naming the class and id of one section to another section is illegal.
Since section is converted into div, the class and id of section are remain in div as attributes. So we can customize
the design of section by this class and id.
Since section is converted into div, the class and id of section are remain in div as attributes. So we can customize
the design of section by this class and id.
3.You are not allowed to nested of section. Under a section, creating another section is not valid.
4. You can insert only the given attributes. 5. It would be better to create section under a div.
Attributes of section tag:
The given char will show why, how you will use attributes within section tags.
| Attributes | Values | Required/Optional | Refers to |
|---|---|---|---|
| id | Unique name. Only letters and numbers are allowed. Example: header, navbar, sidebar, footer etc. | Required | Determining and customizing section with id. |
| class | Same as id. | Optional | Determining and customizing section with class. |
| maxwidgets | In numbers. Example: 1, 2, 3, 10 etc. | Optional | How much widgets we want to keep within this section. |
| showaddelement | Values of this are in Boolean. Yes and No. | Optional | If yes then the section will allow to add gadgets as widget, otherwise none. |
| growth | horizontal and vertical. | Optional | If vertical then section will be arranged side-by-side. Othewise stacked. |
What is widget in Blogger?
We can call it Blogger plug-in. If we want to insert or install external gadgets then widget can create the scope to plug-in
Blogger section. By default Popular posts, Search Bar, Email Subscription, Link List, Images, Text, Labels, HTML/CSS/JavaScript
Code etc. are available on Blogger as gadgets.
Blogger section. By default Popular posts, Search Bar, Email Subscription, Link List, Images, Text, Labels, HTML/CSS/JavaScript
Code etc. are available on Blogger as gadgets.
Rules of the widget:
1. You can use starting and ending tag in declaring widget. Starting tag is
widget. But in Blogger HTML Editor the widget are not changed to div class.
<b:widget> and ending tag is</b:widget>. Or you can use only single closing tag as<b:widget/> . After publishing post if you inspect widget from browser with Inspect element, you will see a div class instead ofwidget. But in Blogger HTML Editor the widget are not changed to div class.
2. Each widget must have an unique id and a type attributes. Naming the class and id of one section to another section is
illegal. Since widget is converted into div, the id of widget are remain in div as attributes. So we can customize the
design of widget by this id.
illegal. Since widget is converted into div, the id of widget are remain in div as attributes. So we can customize the
design of widget by this id.
3. You are not allowed to nested of widget. Under a widget, creating another widget is not valid.
4. You can insert only the given attributes. 5. You must have to create widget within create section. 6. You are not allowed
to insert HTML within widget.
to insert HTML within widget.
Attributes of widget tag:
| Attributes | Values | Required/Optional | Refers to |
|---|---|---|---|
| id | Unique name. Only letters and numbers are allowed. Example: header, navbar, sidebar, footer etc. | Required | Determining and customizing section with id. |
| type | Header, Blog, Profile, PageList, AdSense, Attribution, HTML | Required | Define the type of widget. |
| locked | yes, no | Optional | If yes then you can’t delete or move this widget. |
| title | Put any title name. Example: Tools, Advertisement, Lists etc. | Optional | Show the title of this widget. |
| pageType | all, archive, main, item, static, all | Optional | Define the page type of widget. |
| mobile | yes, no, default | Optional | If yes, then the widget will be shown on mobile device. |
Differences between Section and Widget in Blogger
| Section | Widget |
|---|---|
| Section is independent area. | Dependent Page Elements that depends on Section. |
| Each Section can hold single or multiple widgets. | Widget can’t hold section. |
| Section can’t be added dynamically. | Widget can be added from Page Elements Tab (Add a Gadget) |
| Section has no attribute to control displaying or hiding on mobile devices. | Widget has an attribute to control displaying or hiding on mobile devices. |
| Section has no title attribute to display or hide any title. | Widget has title attribute to display or hide the name of title. |
| Section allows to add inner HTML directly. | Widget doesn’t allow to add inner HTML directly. |
Similarity between Section and Widget in Blogger
| Section | Widget |
|---|---|
| Section can’t hold another section. | Widget also can’t another widget. |
| In published blog Section tag is replaced with a new div. | Widget is also replaced with a new div. |
| Each Section has unique id. | Each Widget has unique id. |
| Section has no attribute to control displaying or hiding on mobile devices. | Widget has an attribute to control displaying or hiding on mobile devices. |
| Section has no title attribute to display or hide any title. | Widget has title attribute to display or hide the name of title. |
| Section allows to add inner HTML directly. | Widget doesn’t allow to add inner HTML directly. |
Advantages of naming the class of section:
1. Though it is optional to name the class of section, we should add it because, the naming will help Blogger to determine
how to transfer blog content when changing theme.
how to transfer blog content when changing theme.
2. The native name of classes are ‘
navbar’ for navigation menu, ‘
header’ for header section, ‘
main’ for post section, ‘
sidebar’ for sidebar section where we put popular post, recent post, labels etc. and ‘
footer’ for footer section of blog. Now create new sections and widgets, where you want to put this. Without header
& blog widget, I do recommend, create all section but it would be better to no create widgets in editor, since you
can add widgets from
Dashboard → Layout.
navbar’ for navigation menu, ‘
header’ for header section, ‘
main’ for post section, ‘
sidebar’ for sidebar section where we put popular post, recent post, labels etc. and ‘
footer’ for footer section of blog. Now create new sections and widgets, where you want to put this. Without header
& blog widget, I do recommend, create all section but it would be better to no create widgets in editor, since you
can add widgets from
Dashboard → Layout.
How to Make Blogger Mobile Responsive Menu
You can make top bar responsive navigation menu for Blogger theme as you have done on raw HTML template. Using static Navigation
menu in Blogger is the best way to avoid many problems. Though you can use ‘Pages’, ‘Link list’ gadget to insert link
dynamically into your menu, it will be difficult for drop down menu. So you don’t need to dynamic data as you did and
will do for others layout on Blogger. If you use Bootstrap Framework, then you can use
navebar from here Or you can check the actionable article about
responsive menu from w3schools. Put the codes into your XML theme, where you want to show navigation menu bar. After
creating Mobile responsive menu just paste the targeting URLs into anchor tags. Example:
menu in Blogger is the best way to avoid many problems. Though you can use ‘Pages’, ‘Link list’ gadget to insert link
dynamically into your menu, it will be difficult for drop down menu. So you don’t need to dynamic data as you did and
will do for others layout on Blogger. If you use Bootstrap Framework, then you can use
navebar from here Or you can check the actionable article about
responsive menu from w3schools. Put the codes into your XML theme, where you want to show navigation menu bar. After
creating Mobile responsive menu just paste the targeting URLs into anchor tags. Example:
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
But you can dynamic homepage URL into
<li></li> tag as<li><a expr:href='data:blog.homepageUrl >Homepage</a></li>Making Dynamic Blogger
Since the basic structure of Blogger Theme are:
1. Header
2. Blog
3. Sidebar
4. Footer
we should make this dynamic so that we don’t need code again.
1. Making a Dynamic Header:
Put the following code in header div.
<b:section class='header' id='header' maxwidgets='1' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='' type='Header'/>
</b:section>
2. Making Dynamic Blog Post:
Put the following code in post div.
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog' version='1'/>
</b:section>
3. Making Dynamic Sidebar:
Put the following code in sidebar div.
<b:section class='sidebar' id='sidebar' preferred='yes' showaddelement='yes'>
</b:section>
4. Making a Dynamic Footer:
Put the following code in footer div.
<b:section class='sidebar' id='sidebar' preferred='yes' showaddelement='yes'>
</b:section>
Uses of Dynamic Default Data in Blogger
Blogger offers some default data tags by which we can call specific data to show. Example: If we want to the name of
author of published post in every post, then we can use
author of published post in every post, then we can use
<data:post.author/> .
Use this after the following tags.
<div class='post-footer-line post-footer-line-1'>
Similarly, there are many Blogger data tags to show specific data in published Blog. This Blogger Data Tags will work
only in Blog widget.
only in Blog widget.
| Blogger Data Tags | What Show |
|---|---|
<data:post.dateHeader/> | The post’s date as header. |
<data:title/> | The blog’s title. |
<data:description/> | The blog’s description. |
<data:olderPageTitle/> | Title of the older page of posts. |
<data:newerPageTitle/> | Title of the newer page of posts. |
<data:commentLabel/> | Number of Comments. |
<data:authorLabel/> | It will show “posted by”. |
<data:post.title /> | The post’s title. |
<data:post.body/> | The post’s content. |
<data:post.author/> | The post’s author name. |
<data:post.url/> | The post’ url link. |
<data:post.timestamp/> | The post’s date and time. |
<data:label.name/> | The post’s label. |
You can get more Blogger Data Tags from
Blogger Support.
Blogger Support.
What is dynamic anchor tag in Blogger?
Dynamic Anchor In Blogger is converted to general anchor text with URL. Example: If the URL of homepage be
http://www.compromath.com then the following tag will be converted<a expr:href='data:blog.homepageUrl >Homepage</a> to<a href="http://www.compromath.com">Homepage</a>
Some dynamic anchor tags for Blogger Theme
| Dynamic Anchor URL | What Show |
|---|---|
<a expr:href='data:blog.homepageUrl >Homepage</a> | A text with homepage’s URL |
<a expr:href='data:post.url'>Read More</a> | Read More Text with Post’s URL |
<a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a> | Label Name with Label’s URL |
<a expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a> | Newer Post Text with Newer Post URL |
<a expr:href='data:post.olderLinkUrl'><data:post.newerLinkText/></a> | Older Post Text with Older Post URL |
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a> | Author’s name with URL |
<a expr:href='data:comment.url' title='comment permalink'><data:comment.timestamp/></a> | Comment Text to comment with URL |
Advanced More Dynamic Operation: Show/Hide, Custom Design, Landing page depending on page type and URL
If we want to hide sidebar in Homepage but want to show in post, page we have published or if we want to show separate and
new design of body when the URL of blog is
JavaScript as we want and this make Blogger more dynamic.
new design of body when the URL of blog is
http:www.compromath.com/p/contact.html, then it has access to do it with using conditional tags. Using conditional tags, we can use additional HTML, CSS,JavaScript as we want and this make Blogger more dynamic.
Hide Sidebar and make Squeeze page for homepage but post, page.
You can put the code before
</head> tag or after<body> tag.<b:if cond='data:blog.pageType == "index"'>
<style>
.sidebar{display:none;}
.post-wrapper{width:100%}
</style>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static"'>
<style>
.sidebar{display:block;}
</style>
</b:if>
</b:if>
Learn more dynamic conditional tags for Blogger. By this conditional tags you can target specific URL, Page etc.
#Making Dynamic Title Tag
Now let’s go to make dynamic your Blog title tag. It is combinational of Blogger Data Tags and Conditional Tags. Replace
your
your
<title></title> tag with the following codes.<b:if cond='data:blog.pageType == "index"'>
<title>Blogger, Code and Ubuntu Platform - <data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found - <data:blog.title/></title>
</b:if>
Replace Blogger, Code and Ubuntu Platform with your desired title name for your blog.
We have already finished 80% of Blogger Theme Development. The rest 20% is about custom designing with CSS. Before editing
the design you should learn
how to edit Blogger template. Finding all class & id of div, section, nav etc is so difficult, bored, time-wasting
by manually. But I will tell you the tricks to collect all class and id with default CSS within few seconds. 1. Copy
all the free CSS code for Blogger
from the link. 2. Paste on to beatify or formatting. 3. After formatted copy the all CSS and paste on any HTML/CSS
editor. 4. Modify CSS class and id if any have bad formatted. 5. Paste on your Blogger Theme within
the design you should learn
how to edit Blogger template. Finding all class & id of div, section, nav etc is so difficult, bored, time-wasting
by manually. But I will tell you the tricks to collect all class and id with default CSS within few seconds. 1. Copy
all the free CSS code for Blogger
from the link. 2. Paste on to beatify or formatting. 3. After formatted copy the all CSS and paste on any HTML/CSS
editor. 4. Modify CSS class and id if any have bad formatted. 5. Paste on your Blogger Theme within
<b:skin> [[ /******CSS ******/ ]]></b:skin>. 6. Save your theme. 7. Next customize your CSS with inspector tools from browser.
Tips for Bootstrap: You can insert CSS class into specific HTML element. Suppose if you want to insert Bootstrap
label into
label into
<data:post.author/>, then wrap this elements with span and insert label class as below:<span class='label label-success'><data:post.author/></span>
Tips for Font-Awesome: You can insert Font Awesome icon as below.
<span class='label label-success'><i class='fa fa-user'/><data:post.author/></span> More Blogger Theme Customization
#How to arrange Author, Labels, Date up and down from post body?
1. First go to
Blogger Dashboard → Layout → Blog Posts → Edit and you will see an pop window. 2. From ‘
Post Page Options’ check the button what you want to show and uncheck the option you want to hide. 3. After scrolling
down you will get ‘
Arrange Items’. Drag your selected item up and down to set. 4. Save. If it doesn’t work then move related code
from Blogger Editor by manually.
Blogger Dashboard → Layout → Blog Posts → Edit and you will see an pop window. 2. From ‘
Post Page Options’ check the button what you want to show and uncheck the option you want to hide. 3. After scrolling
down you will get ‘
Arrange Items’. Drag your selected item up and down to set. 4. Save. If it doesn’t work then move related code
from Blogger Editor by manually.
#How to add jump break in Blogger posts:
See this article about
how to add jump break / read more button on Blogger.
how to add jump break / read more button on Blogger.
#How to customize date header Blogger:
Add the following CSS to Blogger Theme as according to your customization.
.date-header{}#How to show/hide labels on Blogger:
Add the following CSS to Blogger Theme
.post-labels{display:none;visibility:hidden} to hide and.post-labels{display:block;} to show.#How to remove date and time from Blogger post:
Put the CSS Into your Blogger Theme.
.post-timestamp{display:none;visibility:hidden}#How to add date and time in Blogger:
Go to
Blogger Dashboard → Layout → Blog Posts → Edit → Post Page Options Check the date option you want to show. Or
Use the following code in your Blogger theme after
Blogger Dashboard → Layout → Blog Posts → Edit → Post Page Options Check the date option you want to show. Or
Use the following code in your Blogger theme after
<div class='post-footer-line post-footer-line-1'><span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<meta expr:content='data:post.url.canonical' itemprop='url'/>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>#How to change author name in Blogger:
Find for
<data:post.author/> from your Blogger HTML editor and replace with your desired name with p tag. Example:<p>Elliyas</p>#How to remove author name from Blogger posts:
Put the CSS Into your Blogger Theme.
.post-author vcard {display:none;visibility:hidden}#How to add breadcrumb on Blogger:
See this article about
how to add breadcrumb on Blogger.
how to add breadcrumb on Blogger.
#How to customize Dashboard Layout on Blogger:
See this article about
how to customize dashboard layout on Blogger.
how to customize dashboard layout on Blogger.
#How to customize featured post on Blogger:
See this article about
how to customize featured post on Blogger.
how to customize featured post on Blogger.
#How to remove errors of Schema Markup on Blogger:
See this article about
how to remove errors of schema markup on Blogger.
how to remove errors of schema markup on Blogger.
#How to use font awesome on Blogger:
See this article about
how to use Font Awesome on Blogger.
how to use Font Awesome on Blogger.
#How to use Google font on Blogger:
See this article about
how to use Google Fonts on Blogger.
how to use Google Fonts on Blogger.
#How to insert SEO Friendly Meta Tags on Blogger:
See this article about
how to insert SEO Friendly Meta Tags on Blogger.
how to insert SEO Friendly Meta Tags on Blogger.
Creating professional Blogger theme depends on how do you know code, how do you inspect element, stylesheet, how is your
concept, idea to design. Though this tutorial provides the guideline to create Blogger theme professionally, your
attempt & patient will define how much skill you will be next. Happy Coding! Have got this article helpful
or not working? Put your comment below.
concept, idea to design. Though this tutorial provides the guideline to create Blogger theme professionally, your
attempt & patient will define how much skill you will be next. Happy Coding! Have got this article helpful
or not working? Put your comment below.
0 Comments
Post a Comment